Folien und Skript für PSÜ
Date: 2020-06-26
Für das Sommersemester 2020 habe ich die Veranstaltung "Programmiersprachen und Übersetzer" an der Leibniz Universität Hannover übernommen. Im Vorfeld habe ich mich entschieden eigene Materialien zu erstellen, da ich einen anderen Fokus auf das Thema legen wollte als meine Vorgänger. Es sollte weniger um Syntaxanalyse und Übersetzerbau wie wir ihn aus dem Drachenbuch kennen und mehr um die größeren Konzepte und Paradigmen von Programmiersprachen gehen.
Bei der Erstellung der Materialien (Folien, Skript) habe ich eine Reihe an Werkzeugen entwickelt, die mir immens dabei geholfen haben effizient meine Gedanken nieder zu schreiben. Von dieser Toolchain werde ich in diesem Artikel beschreiben, vielleicht sind sie auch für andere nützlich.
Skript: Schriftliche Ausarbeitung der Vorlesung
Ein Skript ist kein Lehrbuch. Es kann kein Lehrbuch ersetzen und sollte dies auch nicht versuchen. Ein Skript ist eine Unterstützende Materialsammlung, die es unseren Studierenden erleichtern soll sich selbstständig mit der Vorlesung auseinander zu setzen. Vorlesung und Skript sollten also möglichst eng miteinander gekoppelt sein, damit die Studierenden nicht von einem Mismatch zwischen Skript und Folien in ihrer akuten Lernphase (aka 2 Tage vor der Klausur) noch mehr verwirrt werden als eh schon.
Um eine möglichst enge Bindung von Vorlesung habe ich mich entschieden Skript und Folien als ein integriertes und interaktives Dokument zur Verfügung zu stellen. Das bedeutet, dass das Skript genau wie die Vorlesung strukturiert ist und die Folien als Bilder in das Skript eingewoben werden. So kann ich zu jeder Folie bzw. jeweils einem Bündel an Folien einen erklärenden, ergänzenden, und teilweise weiter ausufernden, Text formulieren, der Elemente der Folie erklärt. Dadurch kommt es, hoffentlich, beim Studierenden weniger oft zur Frage "Was zur Hölle wollte der Dozent mir mit dieser Graphik sagen?".
Außerdem stelle ich sowohl Skript, als auch Folien der Öffentlichkeit zur Verfügung, und ihr findet es auf den Seiten des Fachbereich System- und Rechnerarchitektur. Schließlich werde ich aus öffentlichen Geldern bezahlt, dann kann ich meine Materialien auch öffentlich, als Creative Commons, zur Verfügung stellen. Und dank Corona gibt es dort nicht nur das Skript und die Folien, sondern auch eine Aufzeichnung der Vorlesung, wie ich sie im Sommersemester 2020 gehalten habe.
Skript: Technik
Aber kommen wir nun zur Technik des Skripts: Technisches Rückgrat des Skripts ist der org-mode von Emacs. In a Nutshell ist der org-mode ein Dateiformat mit reichhaltigem Tooling innerhalb des Emacs Ökosystems. Ursprünglich gedacht um Aufgaben zu verwalten, ist das Format zu einer vollständigen Lightweight Markup Language geworden. Wichtig für mein Skript ist, dass org-mode die Möglichkeit hat Dateien als HTML zu exportieren und eingebettete Codeblöcke separat zu exportieren.
Den Korpus des Skripts schreibe ich in org-mode und exportiere ihn schlussendlich in ein HTML Dokument. Für die Erstellung der Folien verwende ich die LaTeX Beamer Klasse und kann daher den Quellcode der Folien direkt als Codeblöcke innerhalb des org-mode Dokuments einbinden. Wie das aussieht kann man auf Github sehen, wo ich die Quelldateien des Skripts öffentlich entwickle.
Mittels Tangling, einer Technik aus dem Literate Programming, exportiere ich den LaTeX Quellcode als separates Dokument und übersetze es ganz regular zu einer PDF Datei. Dabei erhalte ich die Information, welche Folie aus welchem Quellcodeblock stammt um später die Folien genau an dieser Stelle wieder einzufügen. Das entstandene PDF verwende ich dann während der Vorlesung.
Für das Skript, zerteile ich die einzelnen Folien des PDFs, konvertiere sie nach SVG, und füge sie in das exportierte HTML des Skripts ein. Dort sorgt dann ein bisschen JavaScript Code und Bootstrap Magie dafür, dass die Folien eines Codeblocks zu einem "Carousel" wird, welches die Studierenden einfach durchklicken können. So behalten auch schrittweise Animationen und inkrementeller Folienaufbau ihren Nutzen im Skript. Etwas, dass mit einem reinem PDF Skript nicht möglich gewesen wäre.
Zusätzlich erlaubt es der org-mode auch exportierte Codeblöcke in anderen Sprachen (z.B. Python), mittels Klipse direkt ausführbar zu machen. Das Codebeispiel wird dann mit einer JavaScript Version des jeweiligen Interpreters Live im Browser ausgeführt und die Studierenden können das Codebeispiel direkt editieren.
Insgesamt braucht das fertig exportierte Skript keine Infrastruktur auf dem Server und kann als rein statische Dateien zur Verfügung gestellt werden. Dies minimiert den dauerhaften Wartungsaufwand, bietet keine zusätzliche Angriffsfläche, und ist trivial archivierbar.
Folien: Techniken
Um Folien mittels Beamer aufzubereiten habe ich einige Techniken entwickelt, die es mir leichter machen mich weniger mit LaTeX und mehr mit dem Stoff auseinander zu setzen. Dabei ist das wichtigste Grundprinzip, dass das übersetzen der Folien nach PDF schnell sein muss. Nur so wartet man nicht ewig und drei Tage darauf, dass der gesamte Foliensatz wegen einer kleinen Änderung neu übersetzt werden muss. Dabei bringe ich zwei Techniken zum Einsatz.
Zum einen erlaubt mir meine org-mode Tangling Infrastruktur nur einzelne Quellcodeblöcke und damit einzelne Folienbündel zu exportieren. Damit reduziert sich die LaTeX Übersetzungszeit bereits maßgeblich und ich kann lokal an einer Stelle im Foliensatz arbeiten, ohne alles immer neu zu bauen.
Die andere wichtige Technik ist die separate Übersetzung von Graphiken. Ich erstelle die meisten meiner Graphiken mit PGF/TikZ, da ich darin meist am effektivsten bin und sehr leicht sich inkrementell aufbauende Graphiken erzeugen kann. Dazu aber später mehr. Was allerdings ein Problem an TikZ ist, dass es teilweise lange braucht um zu einem PDF übersetzt zu werden. Daher wende ich hier die Technik der separaten Übersetzung an.
Graphiken: Schrittweise Animationen mit Beamer und TikZ
Sobald man die steile Lernkurve hinter sich hat ist TikZ hervorragend geeignet um Vektorgraphiken zu erzeugen, da es im Prinzip eine Programmiersprache ist um Knoten und Kanten zu platzieren. In Kombination mit Beamer und separater Übersetzung kann man damit relativ einfach sich aufbauende Graphiken erzeugen, die man dann in den Folien einbetten kann. Die Grundidee dabei ist, die Graphik als ein eigenständiges Beamerdokument zu erzeugen, dass genau eine Folie mit einer TikZ Graphik enthält. Mit den Mechanismen von Beamer können wir dann einzelne Knoten als Overlay überblenden. Für PSÜ habe ich dieses Vorgehen in der Klasse lecturefig gebündelt. Eine einfache Animation kann dann wie folgt aussehen:

\documentclass{lecturefig} \begin{document} \begin{frame}[fragile] \begin{tikzpicture}[] \node[draw] (a) {A}; \begin{visible}<2-> \node[draw,right=of a] (b) {B}; \draw[->] (a) -- (b); \end{visible} \end{tikzpicture} \end{frame} \end{document}
Jeder Animationsschritt wird hierbei zu einer PDF Seite in der Graphik und kann dann in den Folien in unterschiedlichen Beamer Overlays eingebunden werden.
Graphiken: Schrittweise Animationen mit SVG

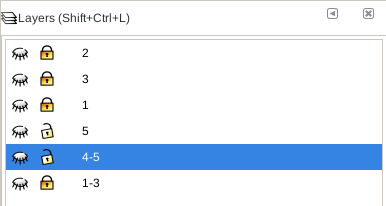
Da auch ich keine Lust habe jede Animation mit TikZ zu malen, habe ich noch das svgfig Werkzeug geschrieben, was ein Inkscape SVG in ein mehrseitiges PDF exportiert. Die einzelnen Animationsschritte kann ich dort mit Inkscape Layern bestimmen, die mit einer Beamer Overlay Specification benannt sind. Jeder Layer wird also genau auf den PDF Seiten angezeigt, die sein Overlay-Ausdruck angibt.